Manage Cards
Mobile
Timing
~6 weeks
Personal Contribution
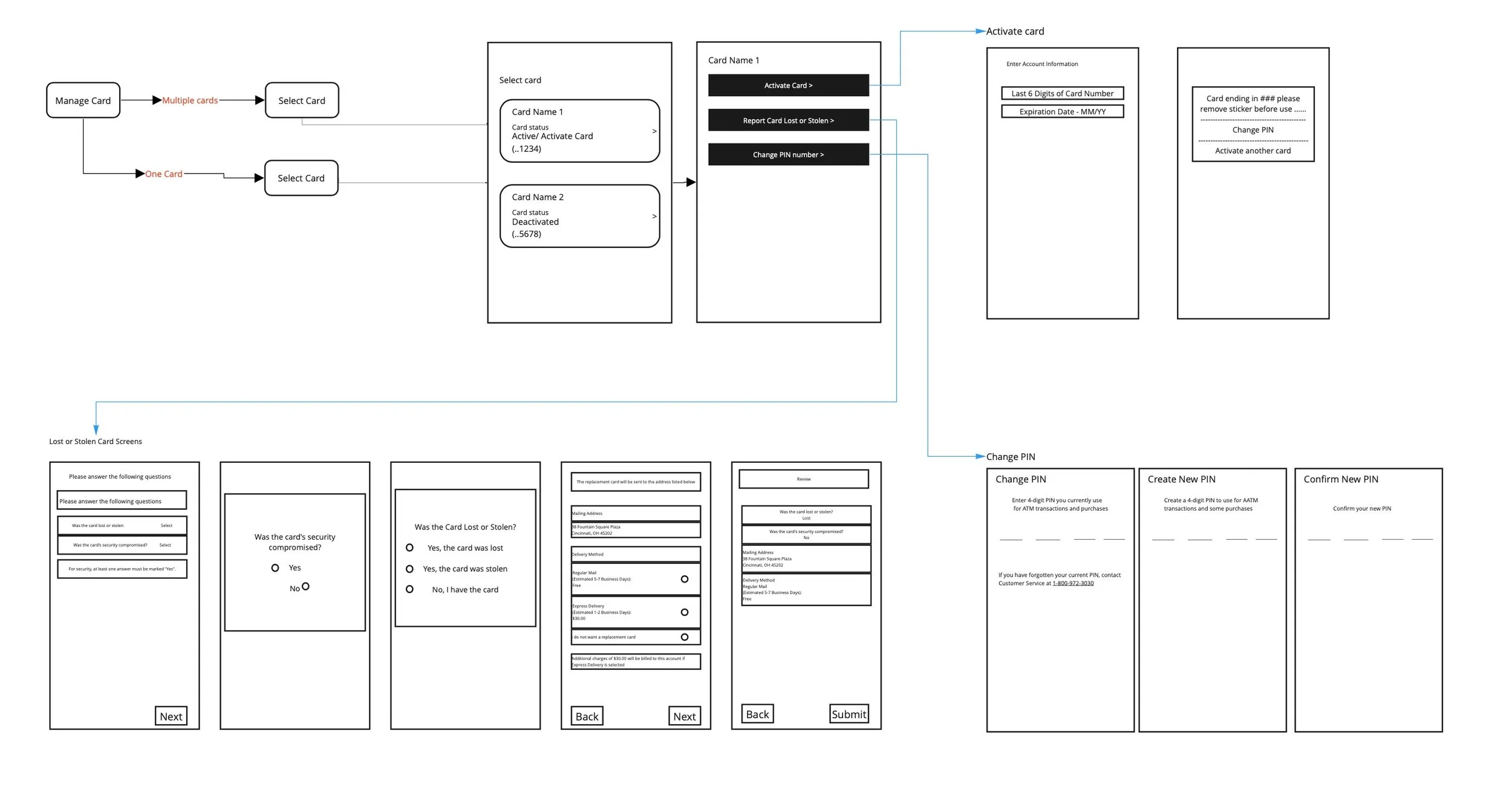
Initial wireframes and mapping
Re-constructing the flow to suggest a better path for the user
Hi-fi designs along with design system components
Constant collaboration with the engineers and Product Owners
Tools
Sketch, Miro, Invision
The Challenge
Re-skin the live experience with new design system components
Tight time deadline for mobile app release
Achieving “parity” with live experience but also making it better without adding more work for devs, if possible
Finding the best way forward due to tech limitations
Quick Wire-Frames
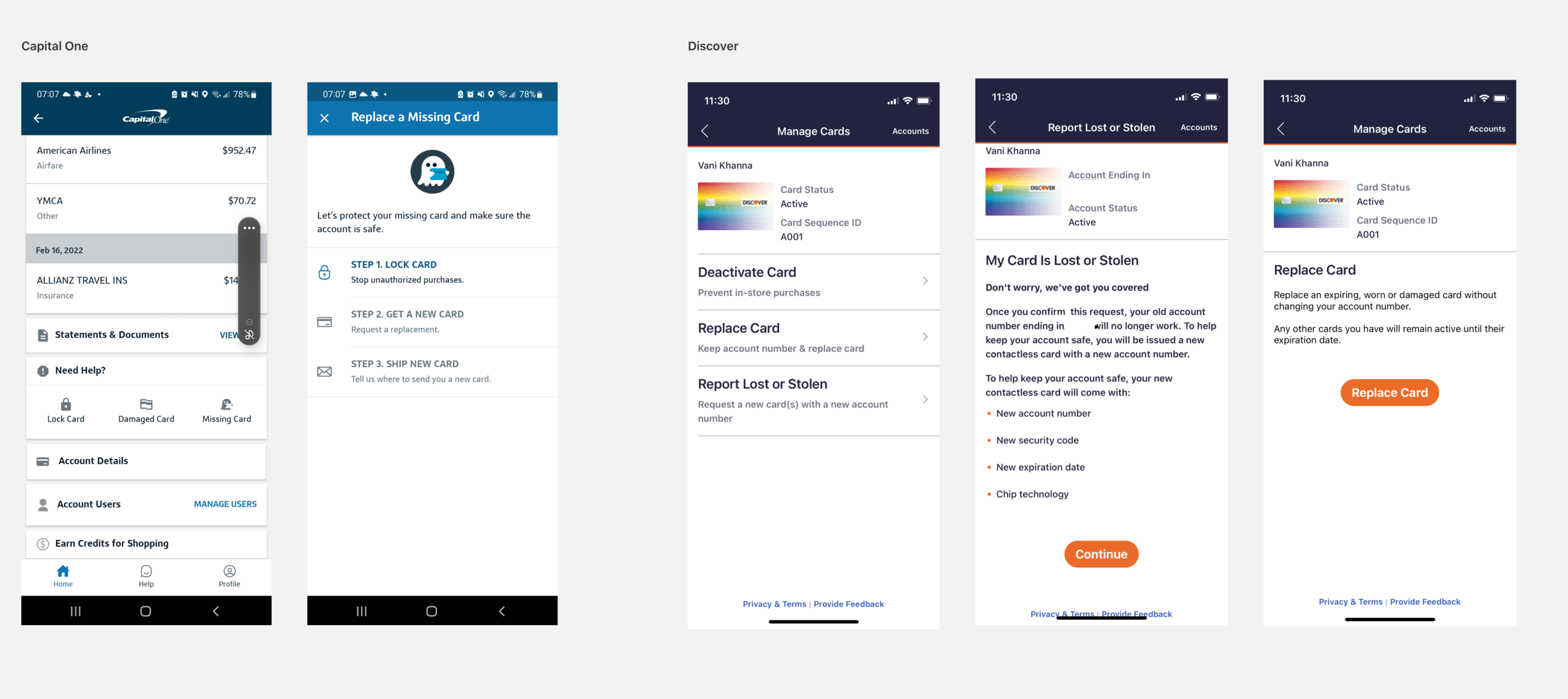
Competitive
A quick competitive analysis for Capital One and Discover tells us that the expected behavior is to have some explanation about what is going to happen if the user decides to go through the report card lost or stolen or replace it. Unfortunately, fifth Third does not offer that level of understanding for the user once they land on reporting a card lost or stolen.
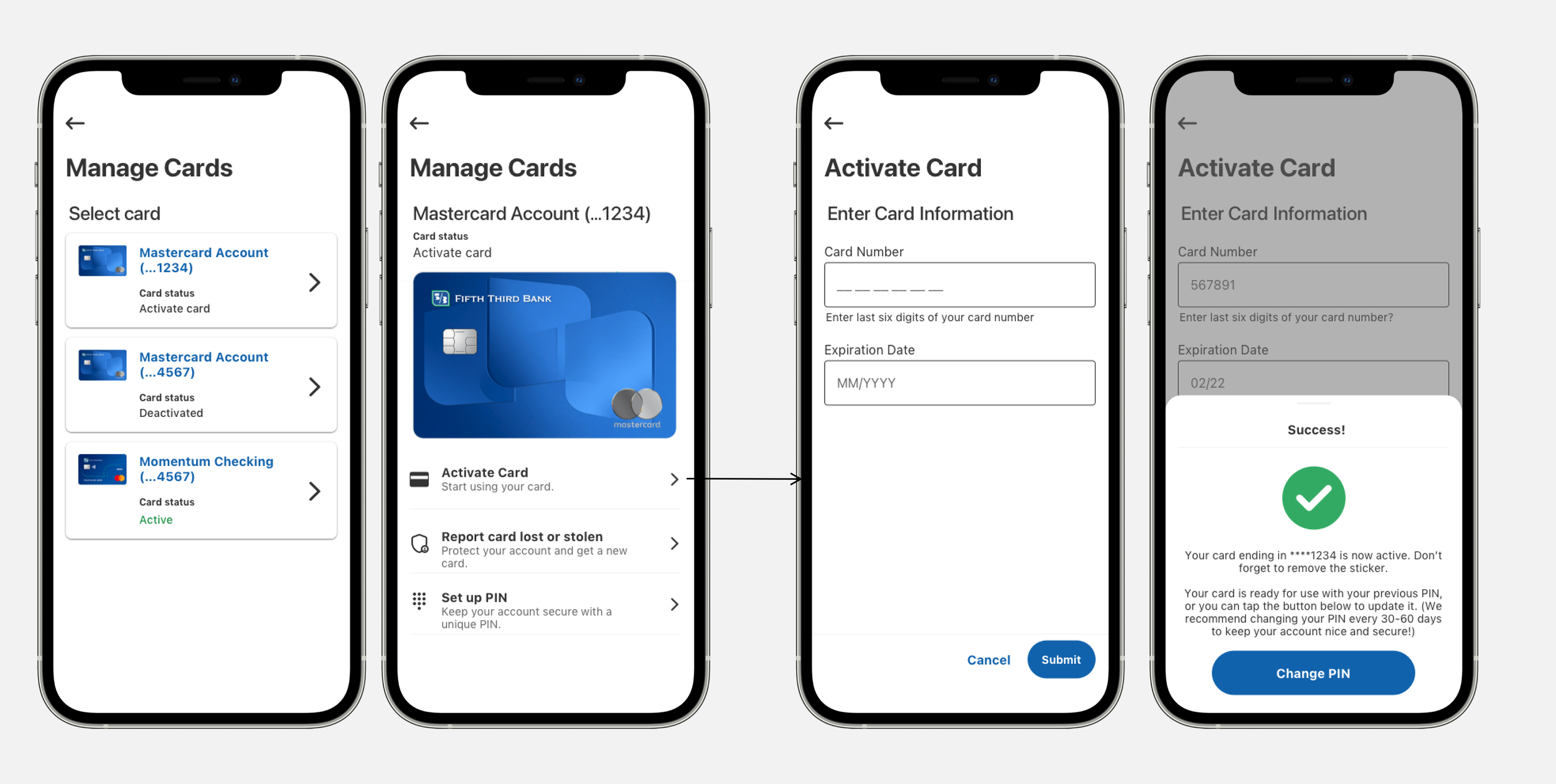
Activate Card
The most significant changes here were using the new design system components. Since our first goal was to achieve parity with the live experience, most changes were cosmetic and made sure the design system was implemented through the flow.
Activate Card is a quick and easy two-click flow and it also required accurate input from the user to be a happy path flow.
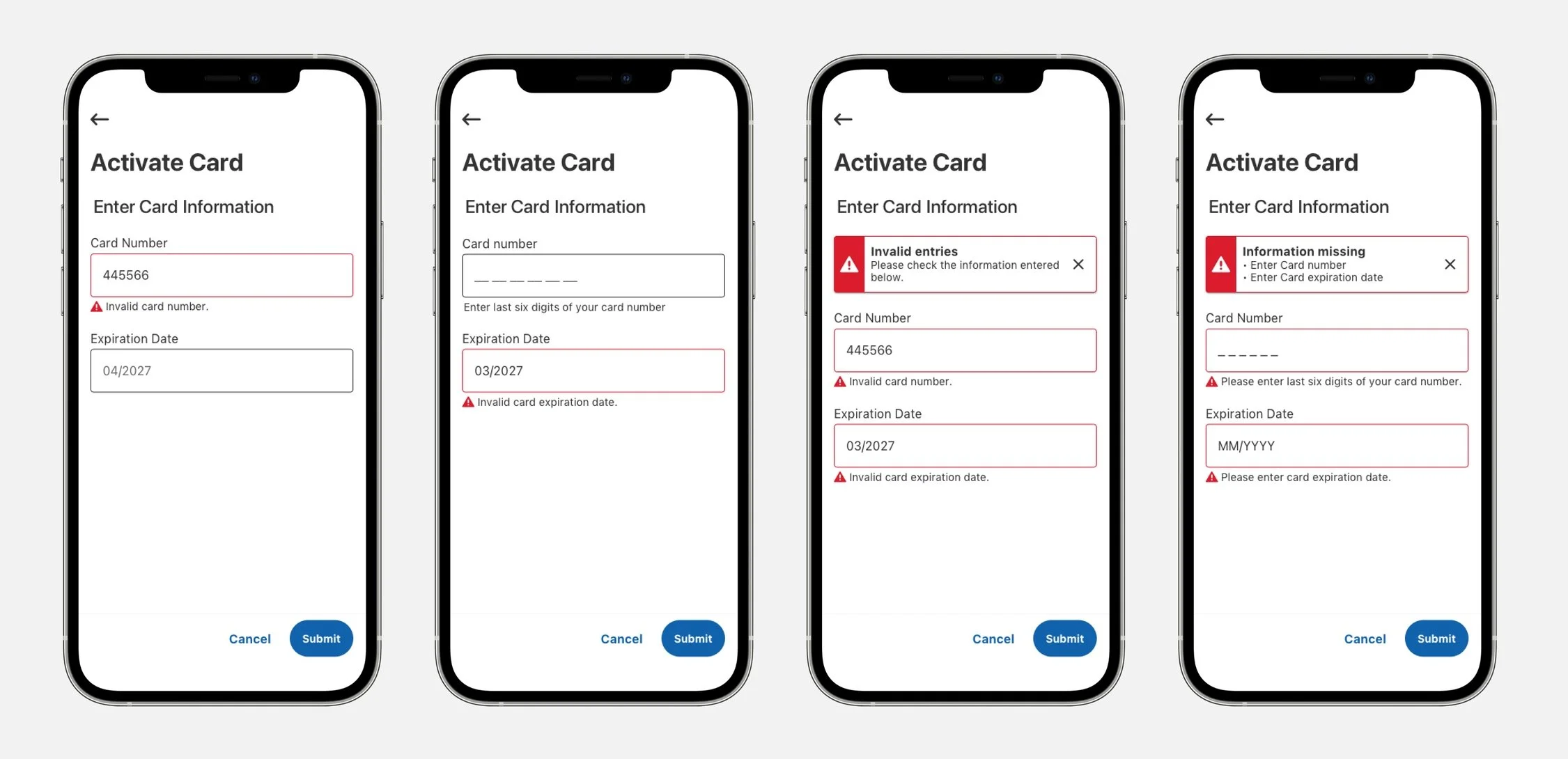
Because it is manual input, we accounted for invalid input variables from a user resulting in errors.
Card Lost or Stolen
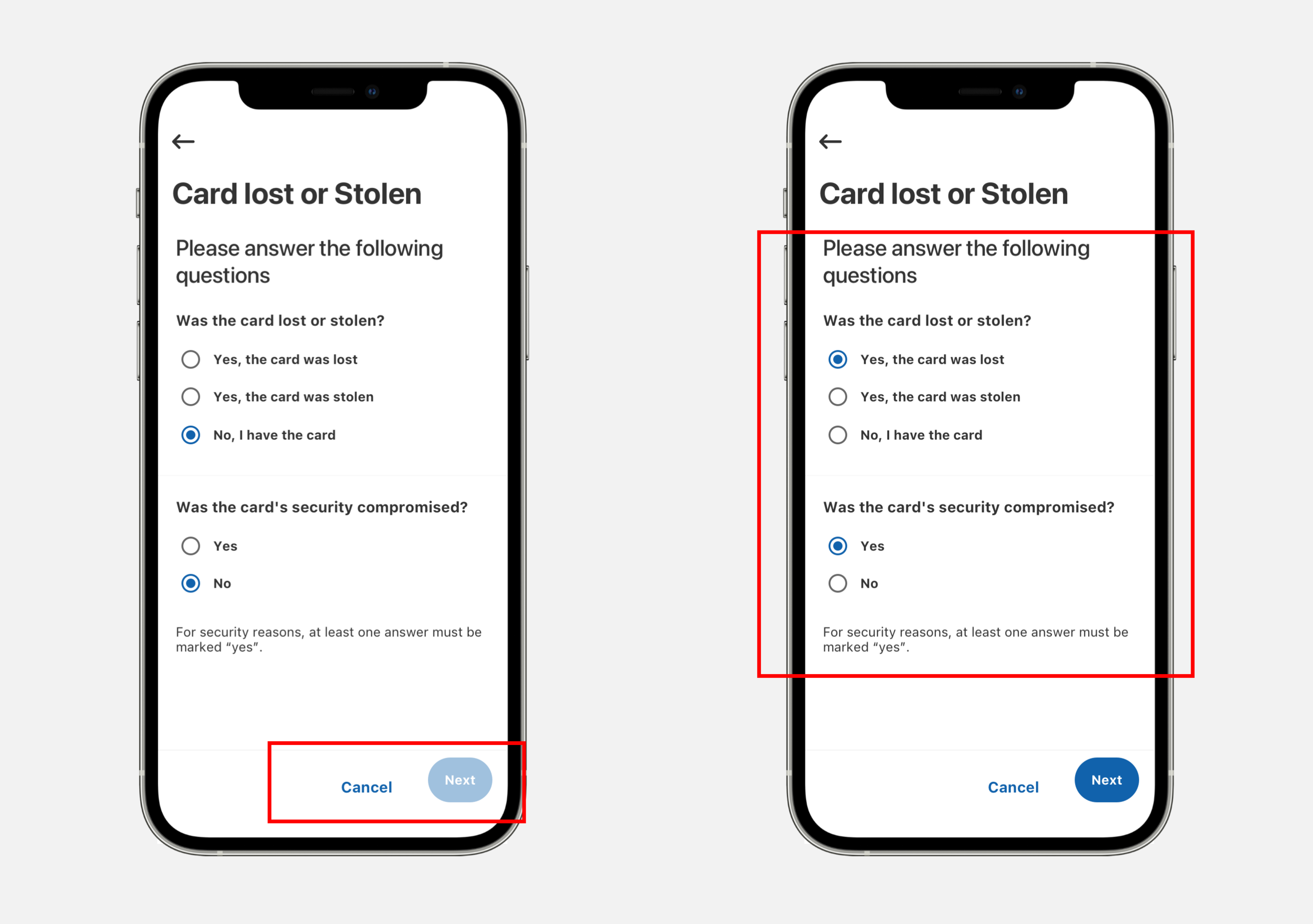
A user can also report a card lost or stolen on the app. The existing experience launches the user into answering two questions related to whether or not their card security was compromised.
User Pain Points
From the start, I knew that these questions created more questions for the user as the flow abruptly launched them into answering these questions without any explanation.
Abrupt launch into the questions without any reference to what is to the expected.
No mention of anything about what will happen to a user's card when the user is done reviewing and submitting their choices.
If both questions were answered "No," the next button deactivates, and the user is given no messages about what is happening or what to do next.
There is no option to simply "replace the card" if it's damaged.
One developmental limitation to keep in mind is that the tight deadline for this go-live is just a couple of months away, and only slight minor enhancements can be added if time permitted. Otherwise, the mobile app will only have a parity (only existing) experience and/or features.
Enhancements for Card Lost or stolen
Updating the questionnaire.
Launching the Card Lost or Stolen flow with a simple question and some context makes the user in control of all the facts.
Adding a token message below lets the user know what will happen to their card once they report it lost or stolen.
Showing a pop-up modal message for when the user comes to a dead end.
Change PIN
Change PIN is a relatively simple flow where authentication of the current PIN is needed, and the user can then create a new PIN and receive a confirmation once completed. Manual input of numbers here will also trigger error states which will be accounted for in the experience.